By DnlDevelopers
ASP.NET 4.0 Chart Control desde cero paso a paso
Bueno este controles muy fácil de ocupar y además de prestar mucha utilidad
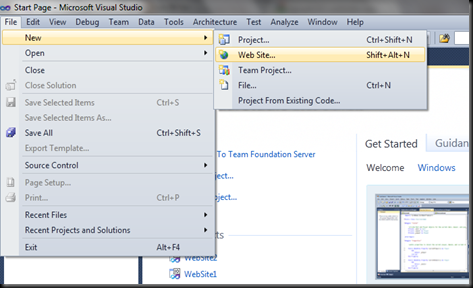
Paso 1
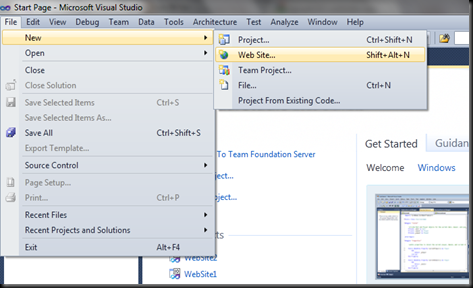
Crear un Proyecto En Visual Studio 2010 Asp.net 4.0

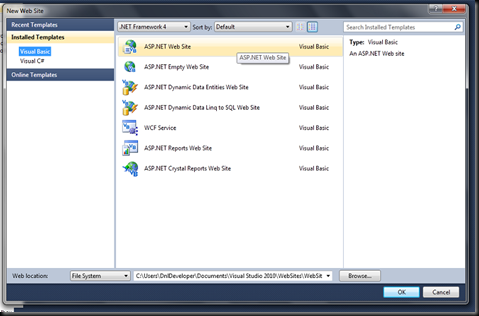
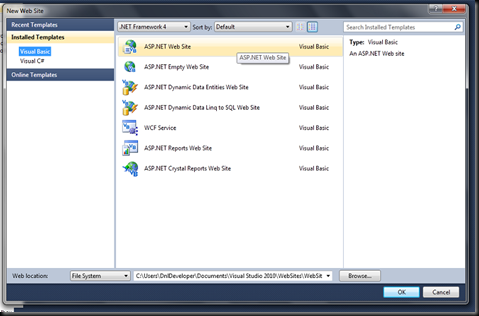
Paso 2
Seleccionar Asp.net Web site

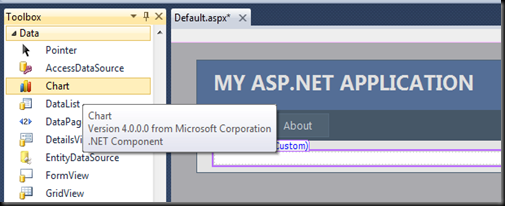
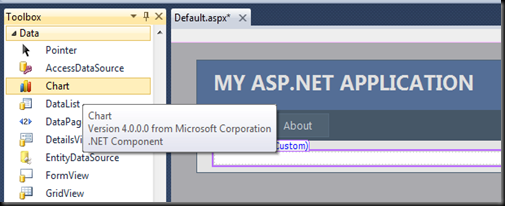
Paso 3
Seleccionar el Control Chart de Asp.net 4.0

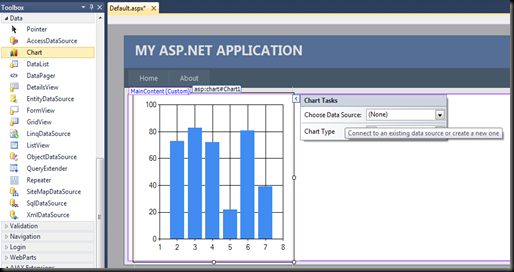
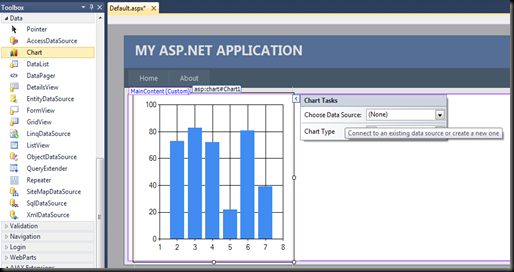
Paso 4
Arrastrar el control a la pagina

Paso 5
Agregar Una base de datos para realizar las pruebas del control! :D

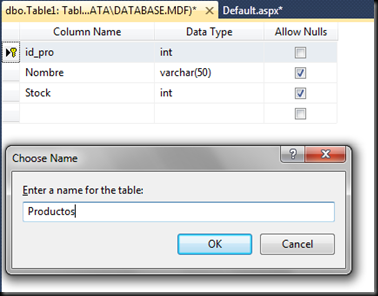
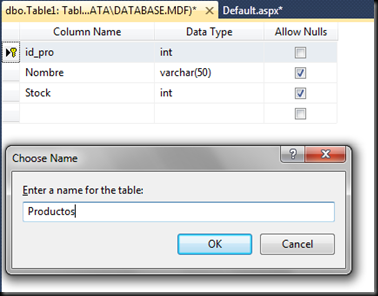
Paso 6
Crear tabla simple de Productos

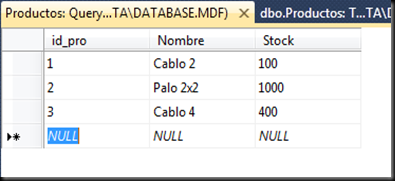
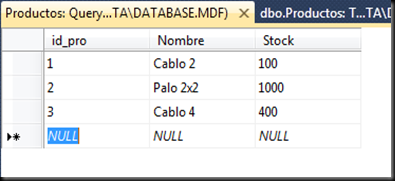
Paso 7
Llenar con datos de prueba :P

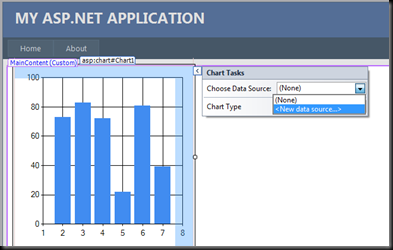
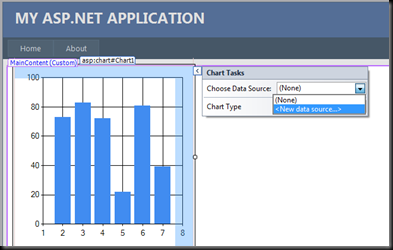
Paso 8
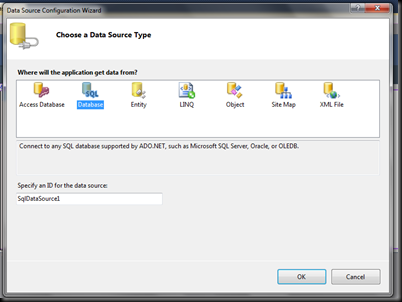
Crear Nuevo Data Source !!!!!! (iMPORTANTE)

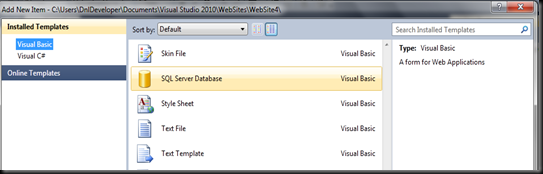
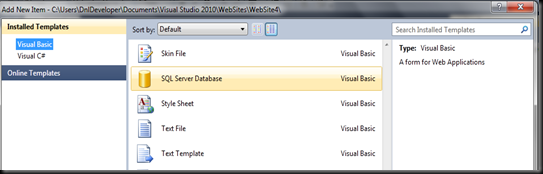
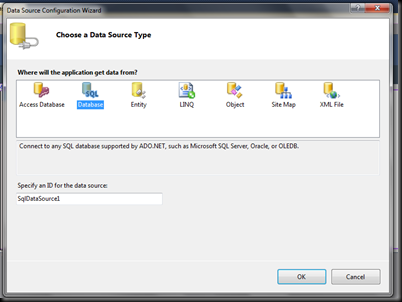
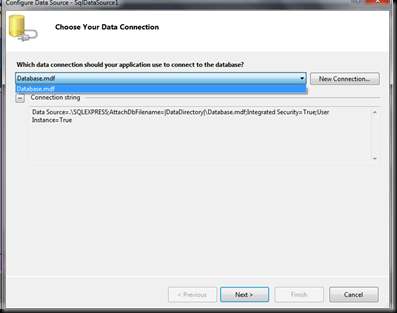
Paso 9
Seleccionar SQL data Base

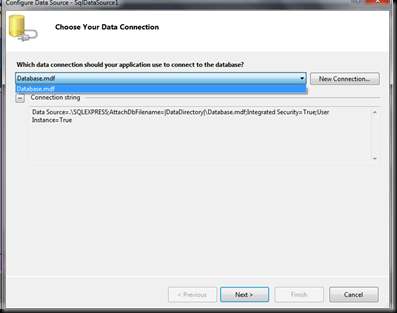
Paso 10
Registrar Data Connection (connection String)

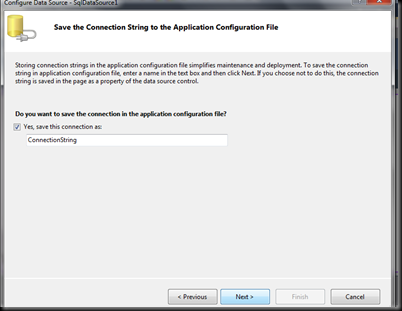
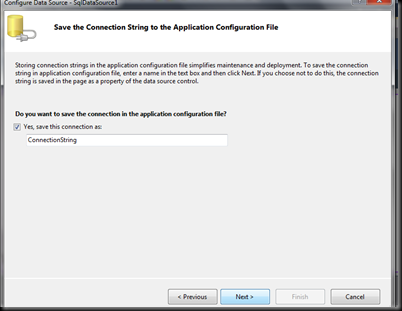
Paso 11
Guardar la Configuración del (connection String)

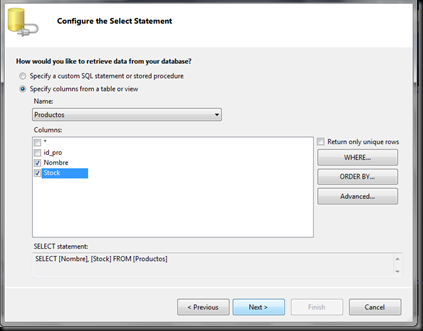
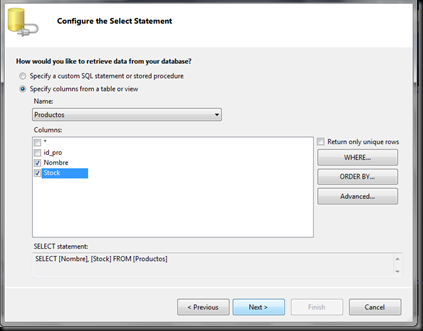
Paso 12
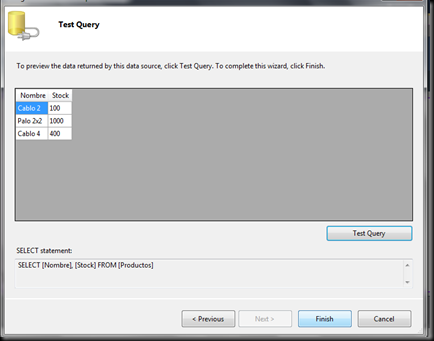
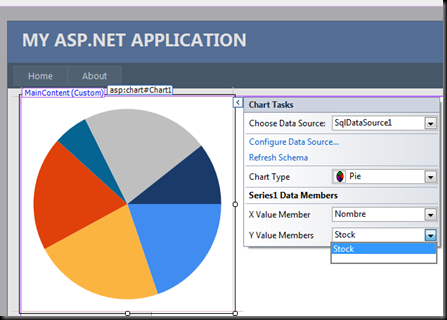
Seleccionar campos para eje X e Y

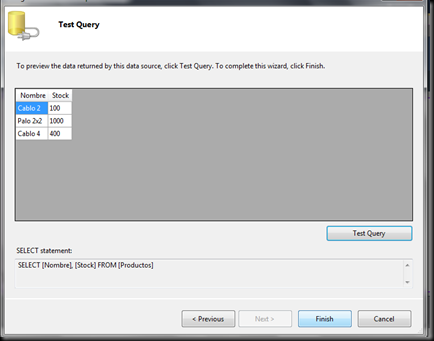
Paso 13
Finalizar la configuración (Uff que largo salió esto :P)

Paso 14
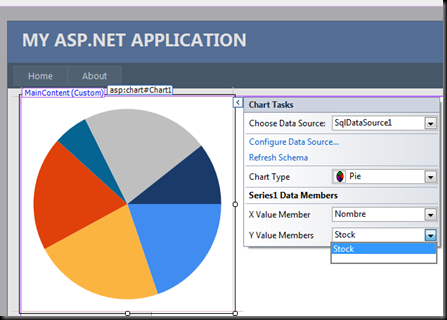
Asingnar los campos a los eyes X e Y

Paso 15
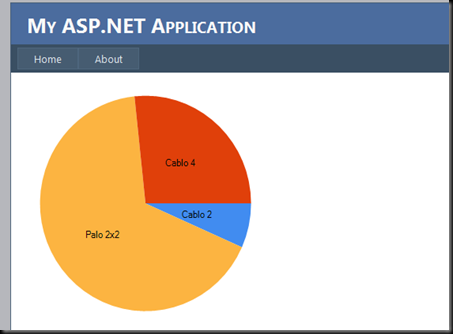
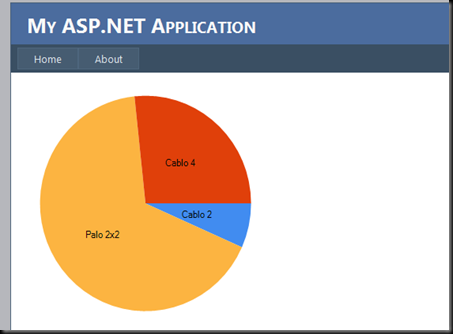
Probar la aplicación :D y listo

Descargar Ejemplo Aquí http://dnldeveloper.com/blog/WebSite4.rar
Saludos Dnl
By DnlDevelopers
Si la grilla no tiene datos hay una propiedad destacada en el código siguiente la cual se visualiza cuando la grilla no recupera datos. espero que sea de ayuda
Muy simple. :D
<asp:GridView ID="grd_datos_historico" runat="server" Width="674px">
<Columns>
Columns !!!!!!!!!
</Columns>
<EmptyDataTemplate>
<div class="info">
No existen Fallas Historicas!!!</div>
</EmptyDataTemplate>
</asp:GridView>
Saludos Dnl
By DnlDevelopers
ASP:Menu es que en Chrome .
Si lo enfocamos desde el punto de vista de css (como parece que por allí viene el problema), podríamos decir que la propiedad z-index de las opciones del menú no están siendo captadas… (En otros browsers si funcionan bien)
Entonces, una solución rápida a este tema es añadir la siguiente línea de código en el Page_Load de cada página que ocupas el control
<asp:Menu ID="Menu_producto" runat="server" Width="700px" Height="32px">
<StaticSelectedStyle BackColor="#FFCC66" />
<StaticMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<DynamicHoverStyle BackColor="#990000" ForeColor="White" />
<DynamicMenuStyle BackColor="#FFFBD6" />
<DynamicSelectedStyle BackColor="#FFCC66" />
<DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<StaticHoverStyle BackColor="#990000" ForeColor="White" />
</asp:Menu>
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Context.Request.Browser.Adapters.Clear()
End Sub
Si estás usando Masterpages, solo escribe el código en el Page_Load de la Masterpage y esta listo :D.
Asp:menu y google Chrome Solucionado !!!!!
Saludos Dnl
By DnlDevelopers

Desde el 1ro de marzo de 2010, Microsoft comenzará a emitir una notificación por hora respecto de la expiración de lanzamiento de Windows 7. Su PC se comienza a experimentar paradas por hora. Esta tendencia se mantendrá a través de 1 de junio 2010. Para pasar a una versión comercial de Windows 7, que tiene que hacer una instalación limpia de sustituir la instalación existente de la RC de Windows 7
Saludos Dnl